Load Times Are A Big Deal
For ecommerce businesses, especially smaller and less-known businesses, long loading times can be a serious problem. As the prevailing wisdom of the day goes:
“If your site takes longer than three seconds to load, you will lose a significant percentage of your visitors before your site’s finished loading.”
-The Internet
This phenomenon– users leaving a site before they’ve interacted with the site in any meaningful way– is known as bounce rate and when a site owner is doing particularly poorly, it can get as high as 50-80%. (20-30% is about normal, and I’ve never seen 90%, but I don’t doubt someone has)
And it doesn’t matter how good your sale pitch is if no one ever sees it!
So, then, the goal becomes killing that bounce rate, and that’s where the fun begins!
The Other Problems
There are a great many factors that can go into how fast a page loads, and some of the easiest culprits to pick out are, yes, the plethora of fancy plugins and needless features the site owner has stuffed in thanks to the “more is better” fallacy.
And when attempting to help a site owner with their speeds so they can accomplish their actual goal (making sales), we often have to tip-toe around these things, and if possible avoid the topic of:
“These things you like are stupid, they are hurting you and you need to get rid of them.”
For some reason they don’t respond well to that.
Luckily, when it comes to “trimming the fat,” the fattest places and most painless trims are much easier.
The Problem With Pictures
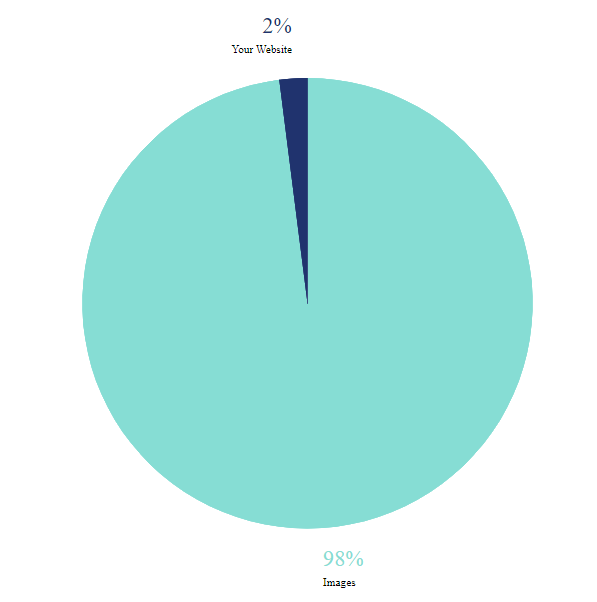
Images are the biggest part of your site.

That’s not a guarantee- your site is a unique snowflake- but statistically, it’s probably true. In fact, if we were to break down your site’s resources, it’d likely be a pie chart entitled “Images” with a small slice labeled “Your Website.”
And that’s going to be true whether a site is well-optimized or not. Pictures take up a lot of space. That’s what they do.
And no one’s suggesting getting rid of images (well, we’re not at any rate). High quality images can make a huge difference in your sales: they make your products look good, make your site look professional, and can inspire confidence in your customers.
So, the question becomes, “how to balance speed and pretty pictures?”
How Big Are Your Images Really?
This may seem like common sense, or it may blow your mind, but the sizes of your images have nothing to do with how big they appear on your screen.
We can stretch a tiny image over your entire screen, and we can squeeze a giant image into a 10×10 box.
Ultimately, what your visitors download will be the same things you upload.
So, if you uploaded a 10MB picture, first off: are you crazy? Even 1MB is too big.
- Small images: 10-50KB.
- Big images: 500KB.
- -ish. Generally. It’s game of Limbo: “How low can you go?”
And second, there is no way you need that much detail on any image in your site. You need to make a new copy of that image, scaled down to its proper size.
So, How Do I Figure Out The Proper Size?

Pretty much every modern browser comes with “Dev Tools” that you will find very helpful.
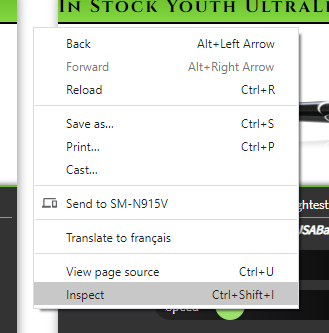
To start, you can right-click and find the option “Inspect Element” or just “Inspect” or something similar.
(Pro-Tip: You may also find Ctrl + Shift + J a helpful shortcut.)

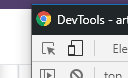
Then, inside the big scary console, usually in the top left, you can find an inspector tool (pictured), typically depicted with a mouse cursor.

Then, with this new inspector tool activated, hover over the image in question and you should see a couple of numbers. Note in this picture that it is 400px wide and 175px tall.
On your computer, open up an image editing program and create a copy that’s resized to the prescribed dimensions and upload it to your website.
The Slow & Easy Way
It should be mentioned that that is the manual approach. It’s something you can do without any (serious) specialized knowledge and just tracking down your worst offenders could very possibly give you all the speed bumps you need to put this entire issue out of mind.
But if you’ve got hundreds or even thousands of images, there are tools out there to help.
Advanced Options
For one, some image editing software has batch image processing. This empowers you to to resize many images to the same dimensions at once.

(One such tool, GIMP is free and has a free extension that, once installed, allows you to do just that. Not so much an “ad” as a shout-out to tool that’s been good to us over the years.)
There are also tools you can integrate into your website that can automatically create smaller versions of your images and choose where and when to display them, but that’s an entirely different, entirely more complicated topic.